But that's a bit of a stretch, no? The whole statement I'm making is about how Apple's intention wasn't to create shading or a 3 dimensional effect. Personally, I still think a lot of the icons do kind of look like they have 3 dimensional shading but I think this is just kind of a result from being taught that gradients that look similar are supposed to symbolize dimensionality by things in the past. My opinion of pretty much all the icons changed when I started looking at iOS 7 thinking about how the colour changes aren't necessarily supposed to "mean" something as much as they make the icons extremely recognizable and individual. It makes it easy to use the phone. I can imagine every single icon in my head in no time.
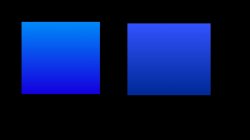
Can I ask how we know that it was not Apple's intention to create shading, or lighting? Using color gradients to effectively create a warm (yellow) light source is what they appear to have done. Using the photoshopped squares you produced above, imagine the square on the right being lit by a pure white light (which you are using as exclusive reference for lighting), while imagining the square on the left being lit by a yellow light. Light sources can change the color, as they often do. Hence, beautiful sunsets

That said, if we want to talk light source, the gloss and shine that were on the iOS 6 and before icons makes absolutely no sense. There's a light source and object creating a reflection on the icons, but somehow they all have drop shadows directly underneath them, and also somehow manage to reflect on the dock.
In iOS 6 (and prior to), the icons were meant to be like glossy dome buttons. That's why many had the upper light semi-circle, and a shadow below: the protrusion of the button cast the shadow. It made plenty sense, although it wasn't used on all icons, so in that sense it wasn't entirely consistent. However, none of them went the opposite way to another. The dock was meant to be located and angled in such a way that it reflected... not really a physical issue here either.
And iOS 6 had like a weird felt looking music icon, a lot of the phone functions had diagonal stripes, but a few of them didn't, the weather icon with the inexplicable decision to have text on it that doesn't live update when the rest of the icons with text do, yadda yadda yadda. I could go on!
iOS 6 (and those prior to it) weren't perfect, for sure, but you'd think by now Apple would have refined their looks. It no longer matters how it looked the past 6 years, for they should have learned from all that and not make so many of the silly design choices they make today. People complain of skeumorphism in iOS 6, yet 7 has a papery texture in notes, turns off with a zap like an old CRT monitor, etc...
What matters is the design choices they are making currently, and where they are heading in the future.